
In this post, we will work together to find the opposite of any color you can think of.
But first, I quickly wanted to mention something about the theory behind color opposites. In color theory, the term we use for color opposites is complementary colors.
Using complementary colors is a very common way to create high-contrast color schemes. But more on that later. Let's start with something on how you can find the opposite of a color on the color wheel.
How to find the opposite of any color on the color wheel.
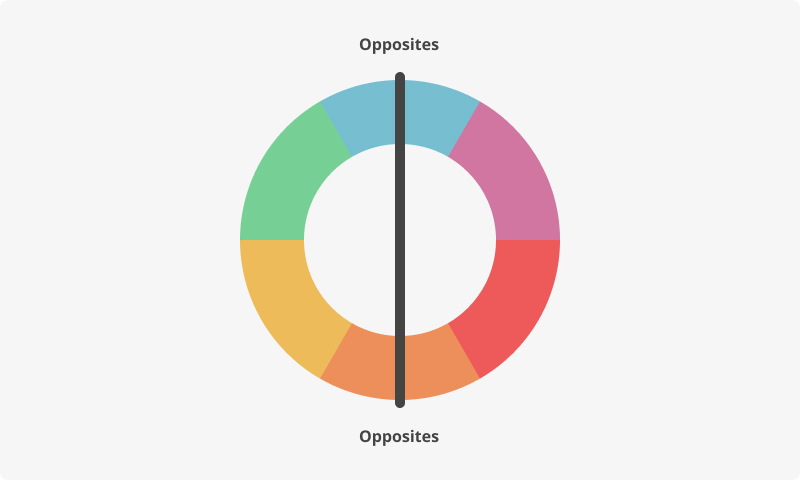
To find the opposite or complementary color of another color on the wheel, you first have to understand the color wheel. Let's take a look at a schematic view of the color wheel below.

As you can see, the image above shows all primary and secondary colors in an RYB color model. Compared to a gradient color wheel, a view like this will make finding the opposite of a color on the color wheel easier. We only have six colors to choose from.
All you have to do is draw a straight line across the color wheel. It will touch two colors at its ends. Those colors are opposite of each other.
To help you out, I've made a table that shows the opposites of all colors on the color wheel.
| Color | Opposite |
|---|---|
| Blue | Orange |
| Green | Red |
| Yellow | Purple |
One thing to remember is that the exact opposite of each color can somewhat differ depending on your situation. It depends on the color model you use for your design work.
RYB opposites are slightly different than RGB and CMYK opposites. So far, we've used the RYB color model to find color opposites.
The difference between RGB and CMYK for complementary colors is only a technical difference that doesn't matter in most of your design work. So let's look at some complementary color sets below.
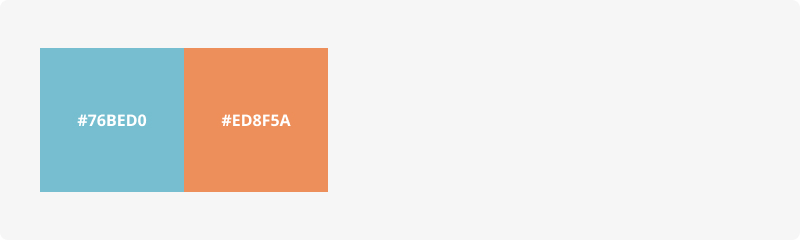
The opposite of blue on the color wheel.

The opposite of blue on the color wheel is orange. If you use a common blue color, like #76BED0, an excellent opposite orange color would be #ED8F5A.
Unlike what most people think, the opposite of blue isn't yellow in RYB. The color yellow has a different complementary color, but more on that below.
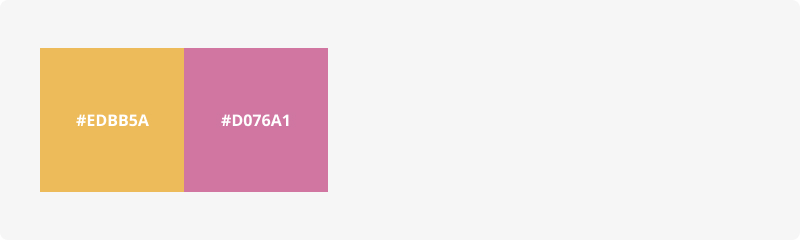
The opposite of yellow on the color wheel

Up next, we have the color yellow. The opposite color of yellow is purple. Let's use #EDBB5A as our yellow. An example of a well-suited opposite would be #D076A1.
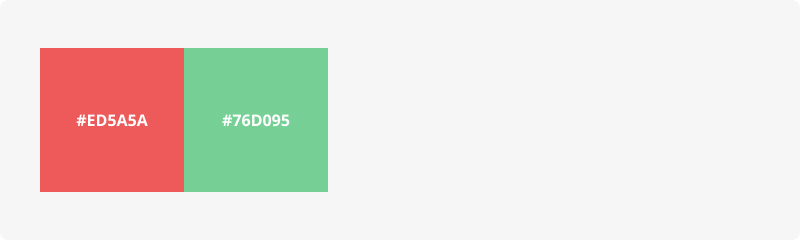
The opposite of red on the color wheel

Our final opposite to discuss in this article is the opposite of the color red. As you might have guessed, the opposite of red is green.
This famous combo is used in many well-known ways, like Christmas, for example. In addition, you can use this combination in supermarkets to make red products stand out more. You often see this with meat products that are on display on green pieces of paper.
The color opposites #ED5A5A and #76D095 you see below is a solid red-green combination.
How RYB, RGB, and CMYK influence color opposites.
Earlier in this article, I mentioned how the technical opposite of colors could differ depending on your situation.
One of the factors at play here is if you design for a screen (RGB), print media (CMYK), or the traditional RYB color scheme.
If you use all colors together in RGB, you'll get a white color. This is called an additive color model. CMYK works the other way around. If you add colors together in CMYK, you get a black color. We call this a subtractive color model.
Here's a technical example of color opposites based on RYB, RGB, and CMYK. Let's use green as an example.
RYB
Red, yellow, and blue have traditionally been the primary colors used in color theory. The opposites I've mentioned so far all follow the traditional RYB color model.
In RYB, the opposite of green is red. We've seen that earlier in this article.
RGB
Red, green, and blue (RGB) create complementary colors in another way. The hex values you use as a designer come into play here.
The RGB value of green would be 0, 255, 0 (or #00FF00). To find the opposite of a color in RGB, you subtract the RGB value of your starting color from white (255, 255, 255).
In the case of green, what remains is 255, 0, 255 (or #FF00FF). That's a very bright pink color.
CMYK
In CMYK, things work a little differently. You have cyan, magenta, and yellow as the primary colors. This is a subtractive color model, which means that using all colors together results in a black color. In the CMYK color model, this is called 'key.'
The opposite of green in CMYK is magenta. Interestingly enough, that's the same as in RGB, even though there's a difference between both color models, as RGB is an additive model and CMYK is a subtractive model.
Summary
That's it for finding the opposite of any color on the color wheel. You should now be able to create complementary colors in RYB, RGB, and CMYK.
Here's a quick summary of how to do that.
In RYB, use a straight line across the color wheel to connect complementary colors.
In RGB, subtract the RGB or hex value from the white RGB value to find your opposite.
In CMYK, you still use a straight line to move across the color wheel. Just make sure you use a CMYK color wheel.
